

Spielend zur Erkenntnis: Webanwendung für die Uni Köln
Wie wir Forschung greifbar machen: Verändert Gamification die Aufnahme von Informationen?
Über das Projekt
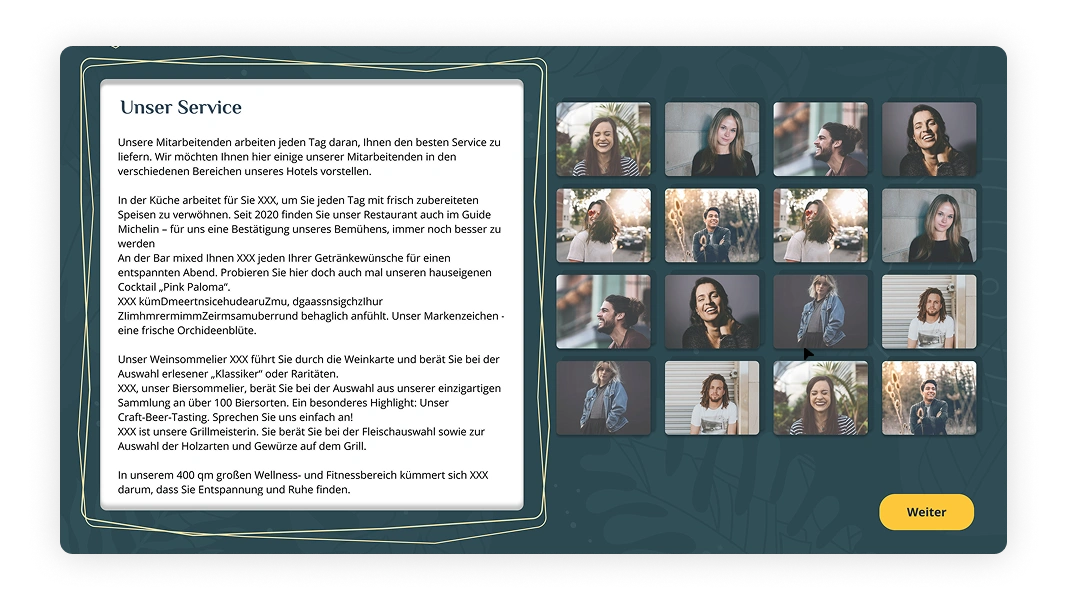
Ein Team der Uni Köln wollte untersuchen, wie Gamification, also spielerische Elemente, die Informationsaufnahme beeinflusst. Dafür haben wir eine interaktive Webanwendung entwickelt, die sowohl sachliche als auch spielerische Inhalte optimal in Szene setzt.
Ein integriertes Tracking-System lieferte Daten für fundierte wissenschaftliche Erkenntnisse.





Der Auftrag
Beauftragt wurde eine Plattform, auf der Inhalte sowohl in einer rein informativen als auch in einer gamifizierten Version dargestellt werden können. Beide Varianten sollten eine sehr gute Nutzererfahrung bieten, damit die Ergebnisse objektiv messbar sind. Für die Bedienung war eine flexible App gewünscht, in der ganz einfach zwischen den beiden Modi gewechselt werden kann.
Klare Nutzerführung
Die Plattform sollte intuitiv bedienbar sein – für beide Varianten: sachlich und gamifiziert.
Messbare Ergebnisse
Alle Nutzerdaten sollten zuverlässig und präzise erfasst werden – von der Verweildauer bis zu Interaktionen.
Flexibles Design
Das System sollte an zukünftige Forschungsvorhaben angepasst und leicht erweitert werden können.
Von der Idee zur Forschungslösung
Konzeption & Design
Gemeinsam mit dem Forschungsteam haben wir verschiedene Ansätze entwickelt, um Informationen effektiv darzustellen. Daraus entstanden intuitive Entwürfe, die wissenschaftliche Präzision mit einer klaren Nutzerführung kombinieren.



Entwicklung & Integration
Mit Vue.js haben wir die Plattform schlank, schnell und flexibel umgesetzt. Ein maßgeschneidertes Datenerfassungssystem ermöglichte die genaue Analyse von Nutzerverhalten – von Klicks bis zur Verweildauer.
Testing
Wir haben die Anwendung unter realen Bedingungen intensiv getestet. So haben wir sichergestellt, dass die Plattform stabil läuft und die gesammelten Daten zuverlässig ausgewertet werden können.


Projekt-Highlights
Projektergebnisse
Wissenschaftlicher Mehrwert
Die Website lieferte präzise Daten, mit denen die Auswirkungen von Gamification auf Informationsaufnahme und Nutzerverhalten detailliert untersucht werden konnten.
Hohe Datenqualität
Die erfassten Daten haben eine genaue Analyse ermöglicht, wann Gamification positive oder negative Effekte haben kann.
Klare Ergebnisse
Die Studie lieferte klare Empfehlungen, wie man Gamification sinnvoll einsetzt und negative Effekte vermeidet.
"Berlin Bytes hat sich tief in unsere spezifischen Sachverhalte eingearbeitet und uns gut beraten."





Schlüssel-Erkenntnisse
Enge Abstimmung war wertvoll
Die enge Zusammenarbeit und unsere schnellen Reaktionen auf Feedback waren entscheidend für den Projekterfolg und die termingerechte Umsetzung.
Iterative Entwicklung wirkt
Der iterative Entwicklungsprozess hat die Erstellung einer benutzerfreundlichen und flexiblen Website ermöglicht, die den Anforderungen der Forschung gerecht wurde.
Potenzial für mehr
Die Webseite bietet Potenzial, mit zusätzlichen Gamification-Elementen erweitert zu werden. Zukünftig könnte sie vom Forschungsteam daher in den Bereichen Mitarbeitertraining und E-Learning eingesetzt werden.

Unsere kreative Bilanz:
Eine Auswahl unserer Arbeiten.

Lassen Sie uns sprechen
Teilen Sie Ihre Idee mit uns – oder vereinbaren Sie direkt einen Termin:




.png)






.png)





.png)


.png)


.png)
